感恩Github,这套系统不需要服务器和域名
2021-5-10 首次搭建,没有评论系统
按照附录1和2的博客做,因为这两个博客已经写得很完善了,我就不在赘述了。
遇到的问题
Q:配置图片
1.相对路径访问仓库的图片

效果:

2.绝对路径访问外站图片
<iframe id="embed_dom" name="embed_dom" frameborder="0" style="display:block;width:1000px; height:600px;" src="https://www.processon.com/embed/606685cbe0b34d28298f2b03"></iframe>
2021-06-06 加入评论系统
具体步骤完全参考附录3,直接生效.
两点注意:
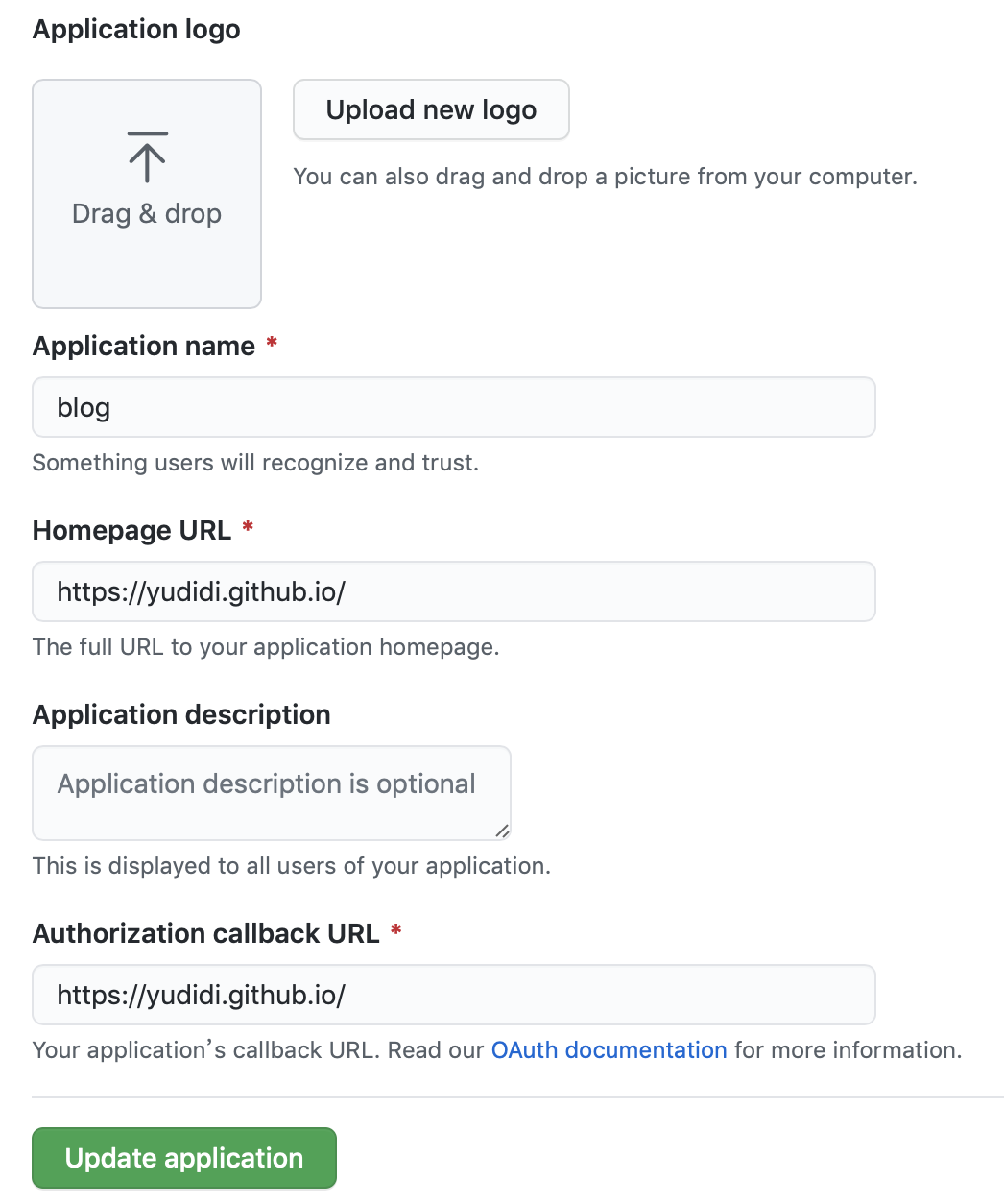
1.需要新注册一个github小号,在小号里注册oauth application,使用小号app的client secret.
2.生成github oauth的”Authorization callback URL”,填自己博客路径即可,比如我填写的https://yudidi.github.io/

第一个成功的评论: https://yudidi.github.io/pprof-heap-alloc/
2021-08-24 增加导航和分类,但是没成功,跳过
// 附录5,6
2021-08-28 通过全站COPY,照搬某站点的文章组织方式:导航和分类。同时用gitalk替换gitment评论系统
附录
4.本篇博客的源文件在这里,遇到问题可以参考我的源文件和历史提交记录,都是透明开源的
6.jekyll如何写一个导航栏? 搭建导航遇到一些问题,需要更多的理解Jekyll
7.搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门
祭出大绝招.搞了半天没搞出来,切换思路. 参考附录7的末尾,提到了
至此,最简单的Blog就算搭建完成了。进一步的完善,请参考Jekyll创始人的示例库,以及其他用Jekyll搭建的blog
所以我准备,参考一个有导航和评论的现成博客,源码全部复用即可.